
I have a gold and silver fill that you can use.
Supplies for Border
Step 1
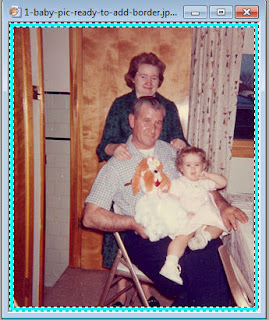
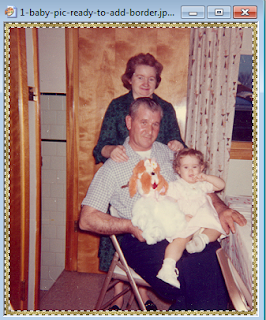
Open your image in PSP.I am using a baby picture taken with my parents
at my Grandma Rose's house.

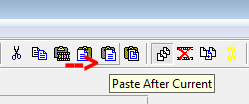
Open Animation Shop and activate the Propogate Paste Button.
It looks like this:
Step 2
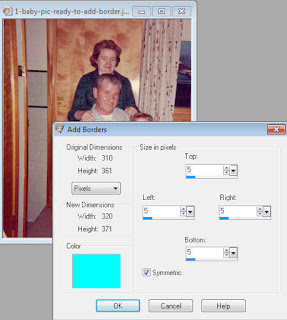
Click on Image--> Add Borders--> about 5 inches
Choose a color that is NOT in your graphic.
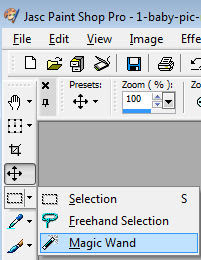
If you choose a color that IS in your graphic, the Magic Wand
will include that, along with your border.

Using your Magic Wand click Inside your border.


Keep the border selected.
Step 3
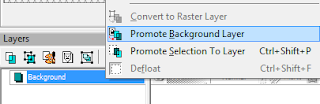
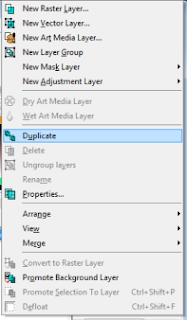
In your Layer Palette, Right Click on your Background layerand choose Promote Background Layer.

Right Click again and Choose Duplicate. Do this twice.

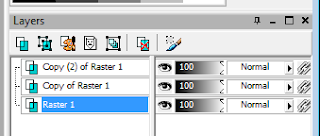
You should now have 3 Layers.
Step 4
To fill this border you can use a solid color, a pattern or even glitter.
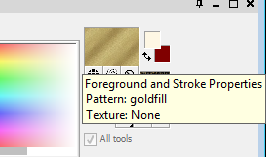
Place the color or pattern in your Foreground.
This is where we create the animated border.
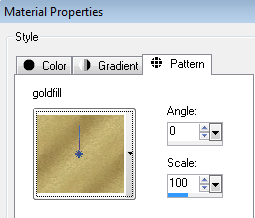
For your 1st layer - we want the Angle to be 0.


Activate your top layer- Copy 2 of Raster 1

and fill the selected border.

Step 5
Activate Copy of Raster1
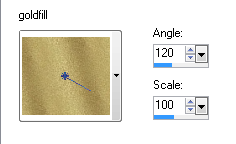
Change your Pattern Angle to 120

Fill this layer with your pattern.
Step 6
Activate Raster 1

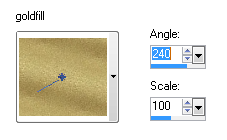
Change your Pattern Angle to 240

Fill this layer with your pattern.
Select None.
Now it's time to open Animation Shop and have some fun!
Step 7
In PSP activate Raster 1
Right Click and Copy
Go to Animation Shop and Paste As New Animation

Step 8
Go back to PSP and Right Click and Copy- Copy of Raster1
Go to Animation Shop and click on The 2nd Clipboard to
Paste After Current Frame.

Step 9
Go back to PSP. Right Click and Copy- Raster 1
Go to Animation Shop and Paste After Current Frame
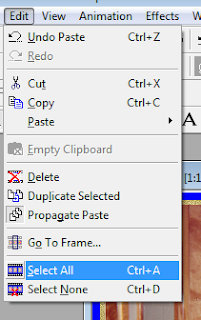
Edit--> Select All

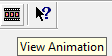
To view your animation click on the film strip icon.

If you're happy with your results click on File and Save As.
Step 10
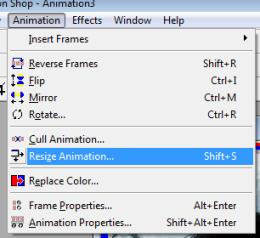
If you want to resize your graphicclick on Animation and Resize Animation.





No comments:
Post a Comment